SEO対策で見落としがちなのが画像のALT属性です。画像が表示できないときに代わりに表示される「画像の説明」ですがSEO的には必須みたいです。
SEOに必須の「画像のALT属性」とは
そもそも、検索エンジンのロボットは画像の内容を評価できません。「美味しそうなランチだな」とか「きれいに写っているな」とか、基本的には画像を判断できません。
そこで、ページの内容を判断するため画像のALT属性に頼ることになります。
画像の説明を見て、どのような画像が入っているか、前後の文章との整合性はとれているかをチェックしています。
ですから、ホームページの中に画像を追加するときは忘れずにALT属性を設定する必要があります。
ただし、SEOだけのためにALT属性を設定しようとして、キーワードを詰め込みすぎるのはよくありません。あくまで自然な説明を入力し、前後の文章と矛盾のない内容にしておくことが重要です。
画像のALT属性の設定方法
画像のALT属性はimgタグの中に記述します。たとえば、こんな感じです。
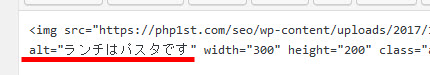
<img src=”…略…” alt=”ランチはパスタです” />
これで、検索エンジンが画像の内容を認識できるようになります。
WordPressであれば、画像を追加するときに「代替テキスト」に入力します。

ALT属性に設定する文字を「代替テキスト」に入力
画像を追加すると、代替テキストに入力した内容がimgタグのALT属性に設定されています。

代替テキストがALT属性に設定される
以上です。画像を追加するときは忘れずにALT属性(代替テキスト)を入力しましょう。